Web design is like any other trade or craft it is not something that they do because they are starving artist and love it. They do it because they need to make money and put food on the table.
But they do love it otherwise they wouldn’t of gotten into it in the first place.
Sadly I have to say the downfall of web design as a craft was due to programmers and developers creating applications. These apps allowed the average user to go in and layout pages on their website without the need of hiring a professional. Which if you think about it sounds pretty ridiculous but when cost is an issue you do what you have to do, thus the beginning of the do it yourself (DIY) age.
Without knowledge of user experience known as UX design not all white layouts are effective at being lead generation tools for businesses or private individuals selling their services or products online.
Page builders sit on top of the site allowing you to edit and manipulate the content as you see fit in real time. Most editors are called: what you see is what you get. Or known as a WYSIWYG editor.
With WordPress, it utilizes a built in tool called the customizer. This allows real time front end editing of a theme. With that you can change the sites colors, fonts and upload a logo. However you cannot manipulate the content on the page for that you would have to log into the admin and then do your edits there in the content editor, at least not yet. For now, that’s not being a true WYSIWYG though.
And this is where Page builders come to the rescue. The editor of any content management system is always very cumbersome to work with. They are designed for top to bottom editing not for creating beautiful complex layouts.
With the rise of apps like Wix, Square Space and now Page Builder 5 from Pagelines, one wonders which one should I use if I’m on the WordPress platform. Which by the way I hope you are considering since it powers 25% of the Internet and growing.
See market share of all CMS’ here.
But here’s the thing, even though Pagelines has created a great platform it may not be a great fit for you and your site.
You are now locked into this platform or other platform because their goal is that you stay with them and hopefully subscribe month-to-month to that service for “Pro” features. Moreover, there are always paid plugin extensions, as they are called, that enhance the use of the page builder. These to often come with an annual subscription.
Over the years of doing WordPress development I have used Page builders myself. I have found that they are great way to quickly layout a page after developing the theme without extra coding. But Page builders have a dirty little secret that I want to share with you.
Now before I continue, don’t think that I’m saying do not use one because that is not what this is about. I’m just letting everyone in on what’s happening that you may not notice unless you’re a developer like myself.
They can terribly slow down a site
Page builders load up a tone of script files and CSS files that govern how the page builder not only looks on the backend but also how it arranges the content you’ve selected to use from it on the front end. While you don’t see it, it’s happening.
While WordPress itself has lots of Scripts and styles that it loads up, some page builders do not utilize what is already built in to the content management system. Rather they load their own independent Scripts and styles, thus creating multiple loads of the same script or styles.
This leads to unnecessary files being loaded up thus taking longer for the page to load for your users if not properly enqueued correctly.
In short if you’re on a shared hosting platform don’t use a page builder. The server resources are just not there to give your users a good experience. It won’t take long before you start to see the dreaded white screen of death or your users see it.
If deactivated or removed they leave behind a mess
Most page builders I have seen utilize short codes within the content editor to create the layout.
One of the downfalls of the WordPress content editor is it was created for top to bottom content publishing, not creating columns and layouts. To resolve this issue shortcodes were born. By crafting content within a shortcode you can actually put your content into the content editor allowing you to create columns thus creating better layouts for better user experience.
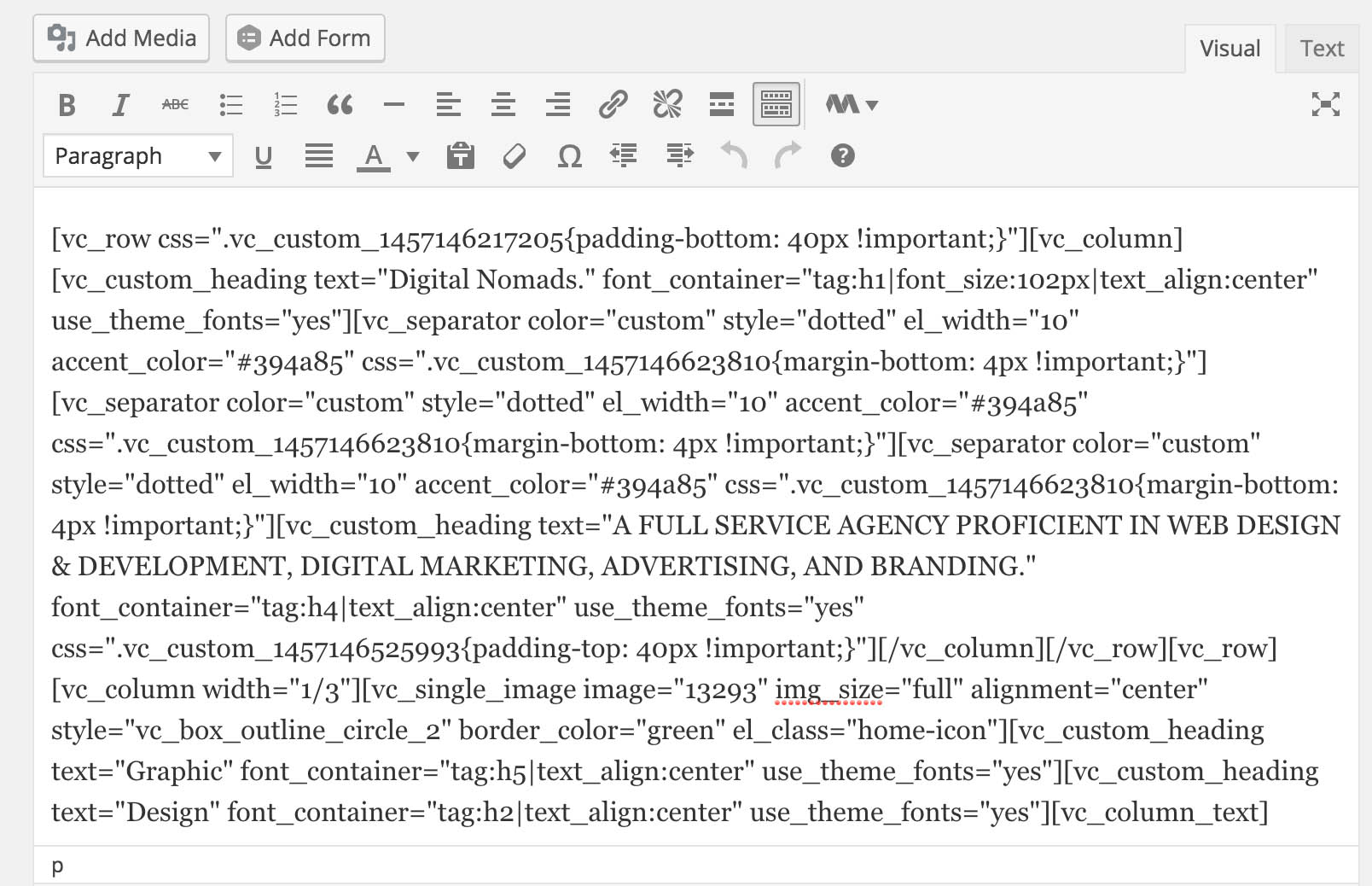
However the shortcodes pose a problem because when editing the content yourself you begin to realize you’re in a rats nest of shortcodes. It then becomes very difficult to see the difference between the two (see the example below).
What’s the solution?
If you have to use a page builder find one that when it is a deactivated it doesn’t leave behind this mess as seen above. There are quite a few page builders out there that actually do this. When deactivated they actually leave behind properly formatted text and copy in HTML as if the columns were never there in the first place.
This ensures that if there’s a failure of the plug-in your users will be completely unaware of it.
I’m not going to recommend a particular page builder here or compare one from the other. That is not what I’m writing here about. If you would like to have advice about which page builder you should use for your WordPress website please contact us and I will be glad to consult with you on that.
Are you using a page builder for your WordPress site if so which one please share in the comments below.