Launching a WordPress website goes way beyond the initial deploying a website and operate. There’s a many aspects to consider, as each website serves a specific purpose and the internet has evolved past simple static HTML pages.
Here are 14 things to consider when deploying a website. This list is for WordPress powered websites, though some tasks here apply to all websites.
1) Check Permalink Settings (WordPress)
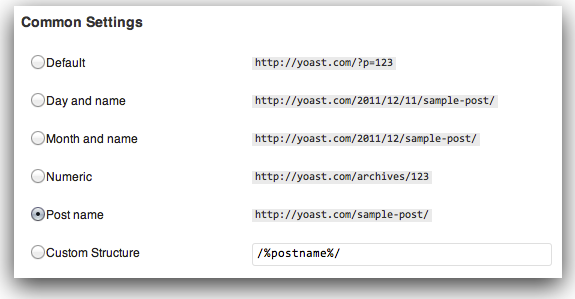
The Default – An example of the default structure is http://www.sample.com/?p=123
This isn’t optimal for seo, since there’s nothing in the link that tells me what I’m about to click on.

This is better. By setting to “Post name” – An example of the post name structure is http://www.sample.com/sample-post
I can now see what the link is about before clicking.
Here I can see the date and more information about the link:
This is setting the Day and name – An example of the day and name based structure is http://www.sample.com/2008/03/31/sample-post/
Permalinks are the permanent URLs to your individual pages and blog posts, as well as your category and tag archives. A permalink is the web address used to link to your content. The URL to each post should be permanent, and never change — hence the name permalink.
Source: https://codex.wordpress.org/Settings_Permalinks_Screen
2) Uncheck the “Discourage search engines from indexing this site” box on settings (WordPress)
Perhaps the most overlooked item in WordPress deployment of a website. If this simple step is overlooked, you risk wiping out hundreds of search rankings.

3) Check all links on webpages (note: I didn’t use word “website”)
Another mistake can be to assuming that all links are correctly anchored to the correct pages because you are developing on a CMS. Not so. Check and click. It’s tedious work, but it’s an important QA step to insuring that new visitors are not directed to a 404 or worse, the wrong page.
4) Mobile CSS on Mobile Devices
Mobile is not just a smart phone. Use an online emulator or browserstack to check for mobile responsiveness. Ensure both landscape and portrait orientation will work correctly when the user is holding their device. Behavior in design must be considered with responsiveness, as no one person uses or interacts with the design the same way.
Mobile responsiveness is not just a term that is fixed. Mobile Responsive websites must be fluid in their design so that they adapt to the hundreds of mobile devices on the market. For example, for fonts consider (as a coder) using “em” with “px” as a default if browser doesn’t support it. Em is a relative unit of measurement where px is pixels and is fixed. The name “em” was originally a reference to the capital M letter in the typography font chosen.
For a list of browsers and relative units in web, see the source link below:
http://www.w3schools.com/ssref/css_units.asp
5) Forms! To whom is the email going?
The web is made up of forms. You see content on a page, but without a form, you can’t download or contact the site owner for more information or get that coupon. Forms are what make web marketing work.
Make sure you test that all the forms work, and then direct all entries to the client’s email address. It’s embarrassing to forward that online lead to your customer, along with an apology, because you forgot to switch the email address.
If using Gravity Forms (GF), set the email in the GF settings for the specific form. GF will default to the site owner’s email (a WordPress thing) if not. Site owner email is found under WordPress Admin in Settings > General.
6) Google Analytics code
Google Analytics (GA) code is what tracks all visitors to the site and can be used to track sources of traffic as well. It’s important that this is placed on every page. For WordPress, it can be pasted in the footer.php file above the tag. However, it’s best to use a plugin to add the code. Below are a list of plugins that will work much better than merely pasting in the footer of the site.
https://wordpress.org/plugins/google-analytics-dashboard-for-wp/
https://wordpress.org/plugins/googleanalytics/
https://wordpress.org/plugins/google-analytics-for-wordpress/
7) Check broken URL’s/links
I covered incorrect anchor links in code on the page in #3. In addition, you must check for links that are long dead, expired or just plain broke, which will lead to 404’s. These include links that are inner linked on your site and the ones linking to other sites. You should use a tool like Screaming Frog to make sure all links are either code 200 or properly a 301 for both interior page links and exterior ones.
https://www.screamingfrog.co.uk/seo-spider/
8) Yoast SEO (WordPress)
Yoast SEO is one of the most popular SEO plugins on the market with options for premium version available. I highly recommend the premium just because of better support. With SaaS plugins on the rise, it’s just a smart investment.
Yoast will fire off notifications to help you fix major SEO issues, but it’s still up to you to tailor according your Titles and Descriptions, as well as connect to Webmaster Tools and verify your site. The list of items to look for here can be quite extensive. Maybe in the future I’ll create a guide with steps I use to optimize with Yoast.
It’s also worth adding your Social Media networks on which you are marketing. Social Media is as important to SEO as your sites Page Titles and Descriptions being accurate.
https://blog.kissmetrics.com/social-media-and-seo/
https://yoast.com/srv/htdocs/plugins/seo/
9) Check your images for Responsiveness
Images are still the biggest challenge in the world of web. A lot of technology has been devoted to making images more responsive for web, but it still comes down to the designers choice of images that actually work.
In graphic design, you can control every aspect of the image and how it’s used on a particular medium. But in web, we design for all devices, not just the iPhone 6. This leads to having break points in the image. A quick way to see breakpoints and how they work are via the link below:
The actual image generator itself is linked here:
http://www.responsivebreakpoints.com/
To see how images are used in backgrounds of webpages, check out the handy tutorial and guide link below. I’ve had many conversations about this issue.
http://www.w3schools.com/css/css_rwd_images.asp
To set WordPress defaults for images, see the link below and if you’re in the WordPress Admin, just go to Settings > Media
https://www.smashingmagazine.com/2016/09/responsive-images-in-wordpress-with-art-direction/
10) Website page speed performance
Google Page Speed is a great free tool to give you a quick overview as to where your website stacks up. But keep in mind, no one gets 100% and if they do, they’re probably not using a CMS.
Resources can be controlled, but it take a lot of time in development to get that coveted score for which you are looking. Remember your budget with your designer, and understand that it’s not as easy as you may think to make a site perform to your expectations.
If you want improvements, contact your developer and remember, be open-minded. They will want to provide you with the best solutions available.
11) Hosting (WordPress, WP Engine)
In my opinion, WordPress dedicated hosting is better for WordPress sites. Cache and speed tools are specifically made and set to handle that CMS. In WP Engine, after deployment make sure you double check several key areas.
Turn on Object Cache.
Object Caching is the saving of an application object locally so that it can be served for future requests without requiring retrieval from the origin server. WordPress core has this functionality built in. WordPress dedicated hosting allows for it without a plugin like WP Super Cache. However, use a plugin if you’re not on dedicated hosting.
Turning on Object Cache for your site on WP Engine is in your installs settings under Utilities.
Check the domain settings.
In WP Engine it has a CNAME (think of it as a temp domain) for your site until it’s ready to point. Make sure to add your actual www (and non-www) to the domains you are using for that install. Then redirect the CNAME test.wpengine.com to the live preferred domain. Note: There is a difference in a www.mysite.com and mysite.com, so be sure to check and use the correct one as your primary, and redirect the other to the primary to insure visitors arrive to the correct address.
12) Site URL and Home URL (WordPress)
WordPress can have the install on your server located in a different directory than your site’s address. These settings are found in WordPress under Settings > General.
Note: Change this last or you’ll have to know how to access and use phpMyAdmin (https://www.phpmyadmin.net/)
The “Site Address (URL)” setting is the address you want people to type in their browser to reach your WordPress blog.
The “WordPress Address (URL)” setting is the address where your WordPress core files reside.
Note: Both settings should include the http:// part and should not have a slash “/” at the end.
https://codex.wordpress.org/Changing_The_Site_URL
13) Plugins (WordPress)
Plugins are great. Well, the right ones. Choose the wrong ones and you’ll end up like that guy on Indiana Jones and the last Crusade drinking from the wrong cup.
It’s not the number that matter, but more importantly the quality. For a list of my favorites, check the link below to my WordPress profile.
https://profiles.wordpress.org/batgeek#content-favorites
After deploying your site, DELETE all inactive plugins. It’s not wise to have used plugins, unless you plan to keep them updated too. This is just a good security practice.
Here’s a great guide on what to remove:
https://premium.wpmudev.org/blog/things_to_remove_from_wordpress/
Also, you’ve probably seen a plugin from WordPress themselves called JetPack. It’s worth installing. However, don’t just click the button to expedite setup. There’s a lot to JetPack, and you will not need everything. You’ll have to decide that for yourself. In the future, I’ll write about JetPack and how I use it.
14) Performance Things (WordPress, Optional)
Sometimes your site has to run a lot of things to market your business. After all, WordPress is not just for the Bloggers.
Here’s a list of performance plugins you can use. You may not need them at all, so check with your developer.
Far Future Expiry Headers Plugin
https://wordpress.org/plugins/far-future-expiry-header/
Expiry header specifies a time far enough in the future so that browsers won’t try to re-fetch images, CSS, javascript, and files that haven’t changed (this reduces the number of HTTP requests) and improves the performance on subsequent page views.
This plugin also offer Gzip compression, which will speed up your WordPress site by compressing the page output and sending it to your visitors browser.
Minify CSS and JS
CSS is what styles your site and makes it pleasing to the eye. However, if inline with the HTML or not minified, it can take longer for the page to load. You’ll have to choose the best plugin on your own, but I’ve used a few listed in my fav’s on my WordPress profile at the link. https://profiles.wordpress.org/batgeek#content-favorites
Careful with minifying as it can break your site. In that case, you may have other issues or not really need it. Your developer will have to judge that based on a code review.
WP Performance and WP Optimize Plugins
I like these two because it keeps things a bit more tidy for your websites database, helps your speed scores with some basic optimization (not SEO) and keeps old meta out of the Database. Think of it as spring cleaning. Things get old, dusty and need to be cleaned. These are your guys. You can read more about them at the link.